Bit Kitchen:
Vidme for iOS
Tools Used:
Photoshop
Illustrator
Xcode/Interface Builder
Keynote
Time Frame:
2014
I joined Bit Kitchen in April of 2014. We made a massive online video platform called Vid.me, and we built a family of apps that all used Vid.me as their backbone.
Vidme 3
Vidme 3 for iOS was my first project for Bit Kitchen. We set out to build the simplest and fastest video capture experience on iOS, and we succeeded wildly. The most critical element is the capture experience. When you launch the app, you are immediately able to capture video.
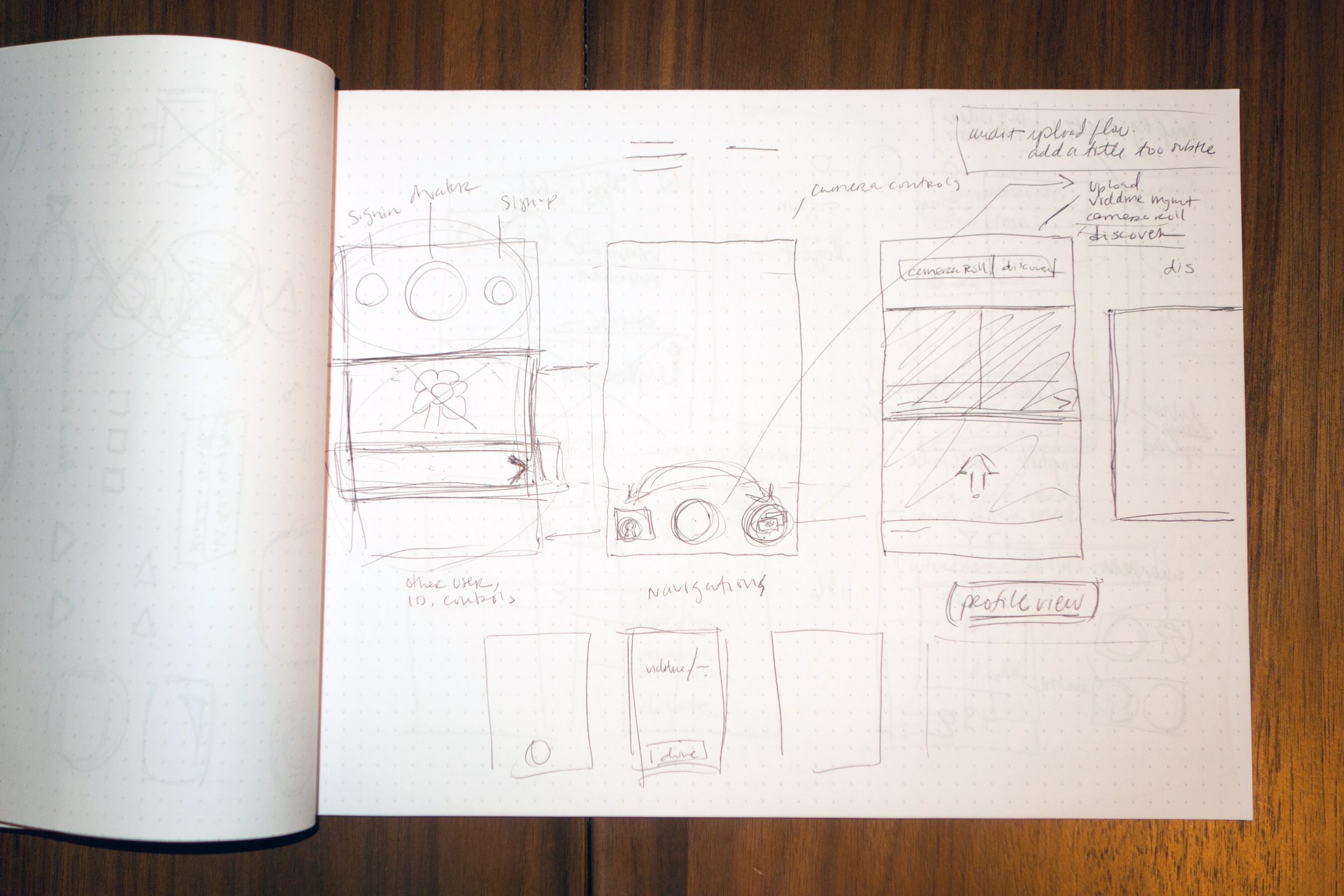
Wireframing
Wireframing is a critical part of my process, and I still like to start with paper and pencil. Digital technology may never out-do the speed, simplicity, and straightforwardness of paper, and it's a great way to quickly validate, communicate, or record an idea. You can see a couple images from my sketchbook from the early wireframing stages below.
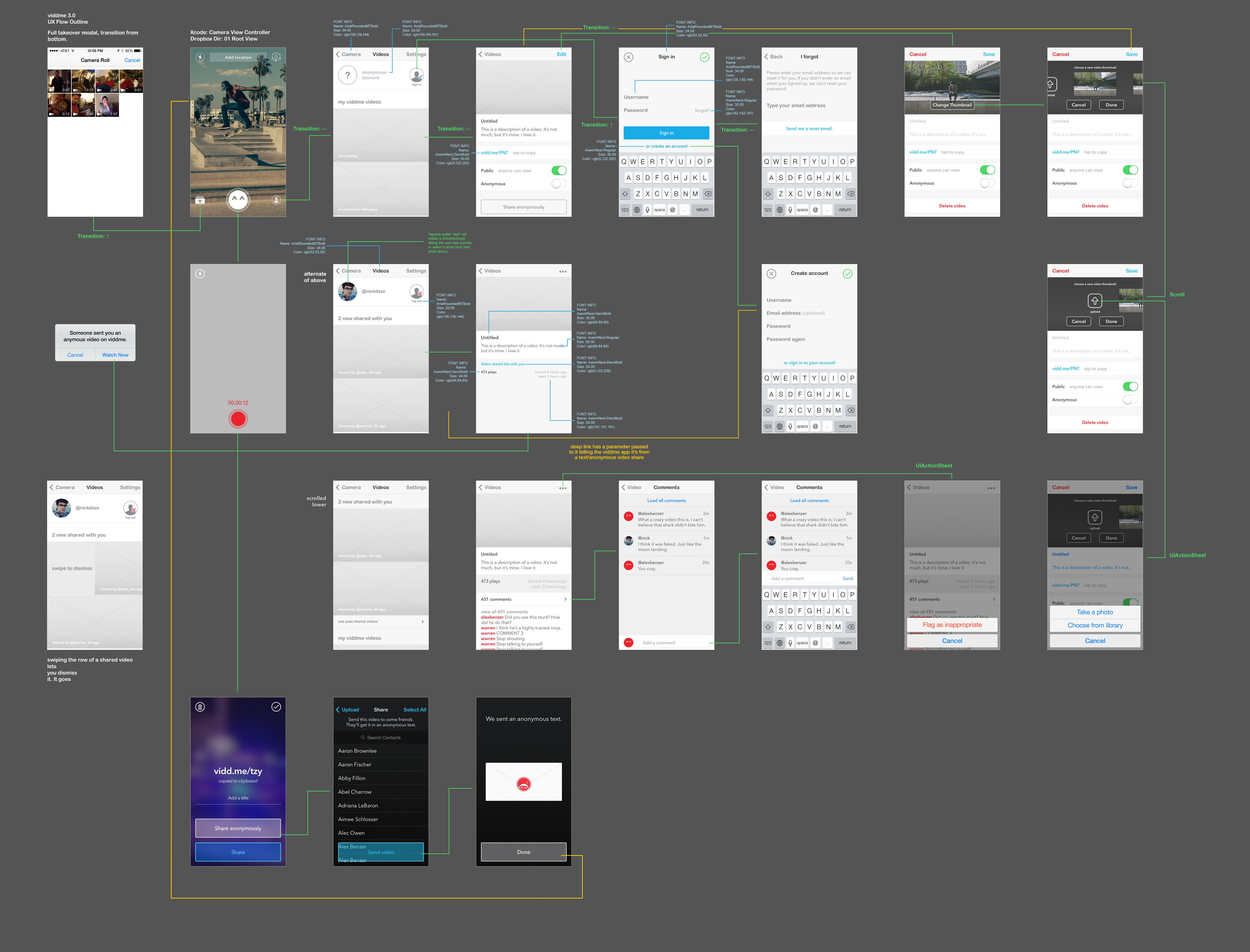
After paper wireframing, I make the jump into digital wireframing, and mapping out the architecture of the product experience. Below you can also see a hybrid between a user flow diagram and a wireframe that I created.


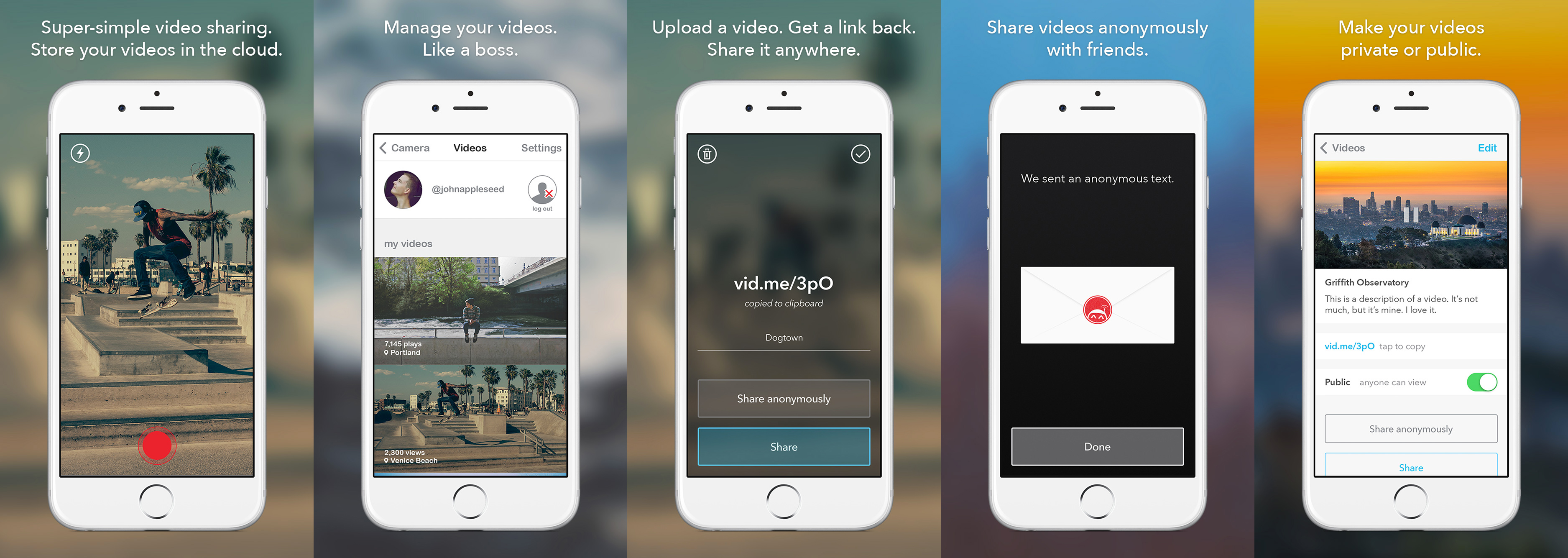
App Store Screens
Below, you can see some samples of App Store preview screens that I worked with the founders on. An interesting thing came out of this project.
I've heard over the years that Jeff Bezos has his product people write the press release for the products they'd like to build before they build them. This focuses the value add of each product and helps them stay faithful two the question of "Why exactly does this product need to exist?"
For this project, we worked on the App Store preview screens first. It was our riff on the "Bezos Method." While the app itself wasn't yet designed, we knew we had 5 images in which to grab the attention of a potential user and convince them to download and try the app. You can see the result below.