Fullscreen:
Project Hampton
Tools Used:
Sketch
Photoshop
After Effects
Keynote
Time Frame:
2014-15
I joined Fullscreen in 2014. Fullscreen is a Multi-Channel Network (MCN), offering tools, marketing, and representation to young content creators on platforms like YouTube. Long before it finally launched in April 2016, we were working on Fullscreen's big push into subscription video content. Ultimately named 'fullscreen' with a lowercase 'f', Project Hampton saw multiple major revisions over the course of 2.5 years. I worked on the mobile team, desiging iOS and Android apps for the subscription video on-demand platform.
The Problem
The core idea is essentially this: big name OTT operations like Netflix and HULU have great businesses, but they underserve crucial demographics, such as teenagers, that are often coveting in marketing and advertising circles. Fullscreen aimed to create a dedicated following among that target demographic, and deliver a variety of video content to them.
Moodboarding
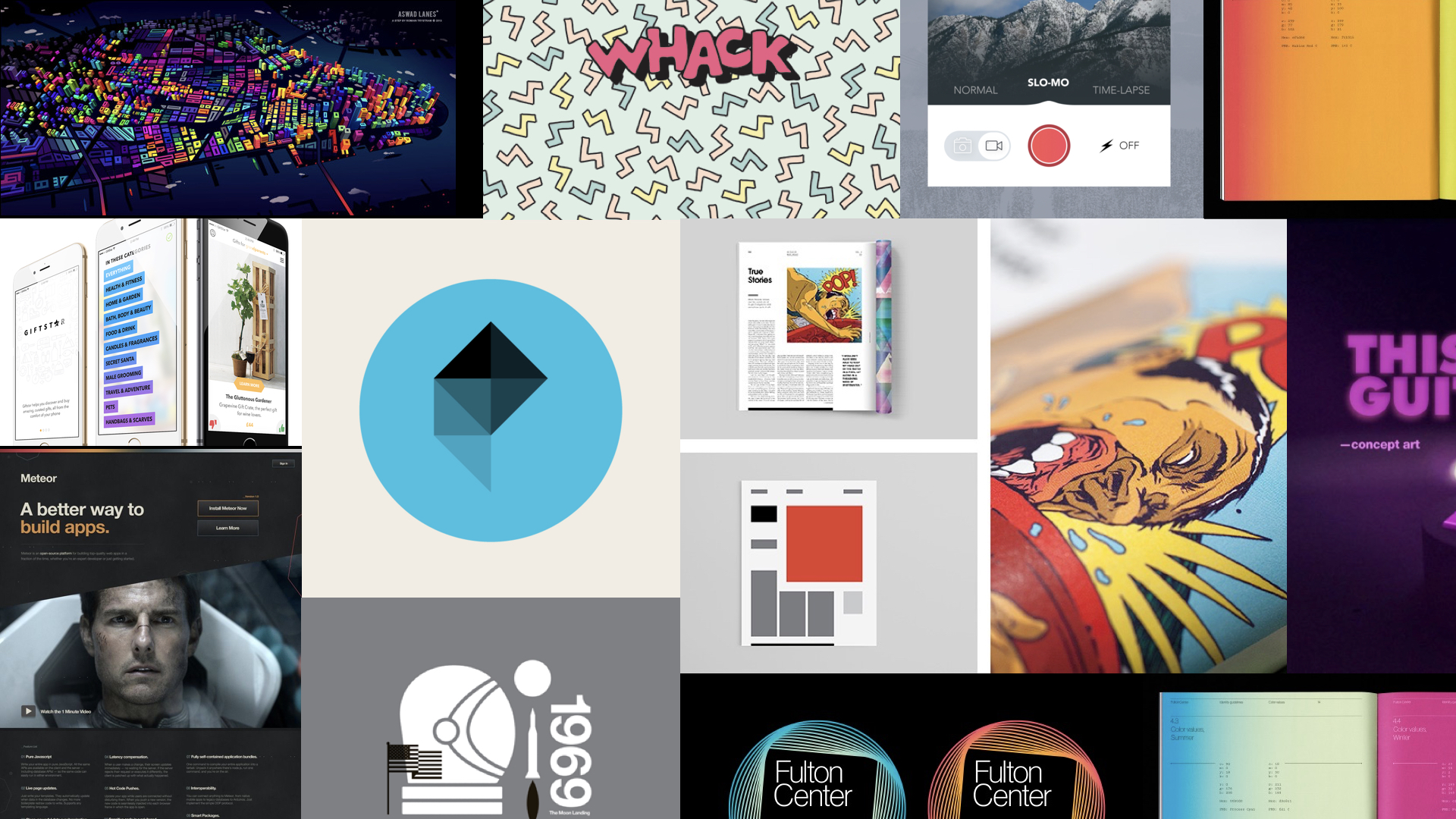
In order to really nail the aesthetic, and to ensure the team of designers was on the same page (about not only the visual design language, but also the target demographic) we undertook a weeklong moodboarding exercise. We dug deep, and conducting something akin to a tournament between moodboards and imagery.
We actually ended up giving our themes codenames, we loved them so much. See below for a smattering of images we used in various moodboards. Code names included K-Pop, Max Headroom, and Pizza.


Animation Prototyping
We used a heavy focus on protoyping using motion in order to interactions just right. The product design team and Fullscreen really lived by the credo that flat designs only tell half the story. We worked in a variety of ways to not only design and review, but also user-test interactions and transitions before they went into development to ensure we were on the right track. At various times, we used Keynote, Principle, and other tools for prototyping; but for a few reasons, we did a lot of work in Adobe After Effects.
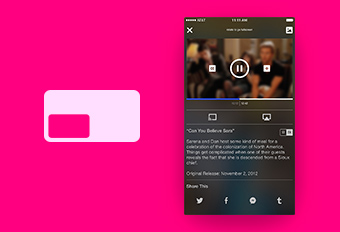
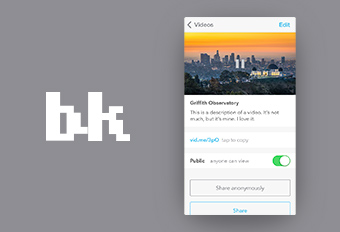
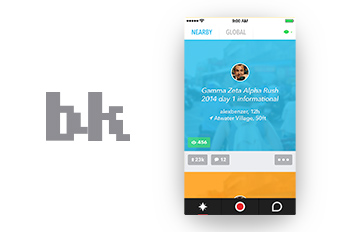
Below is an example of both an animated wireframe, and a slightly higher-fidelty animated prototype of a non-standard navigation interaction we tested for a version of Project Hampton on iOS. We didn't want to build something bespoke unless it absolutely made sense to the product and to the end user, so animation prototyping was key.
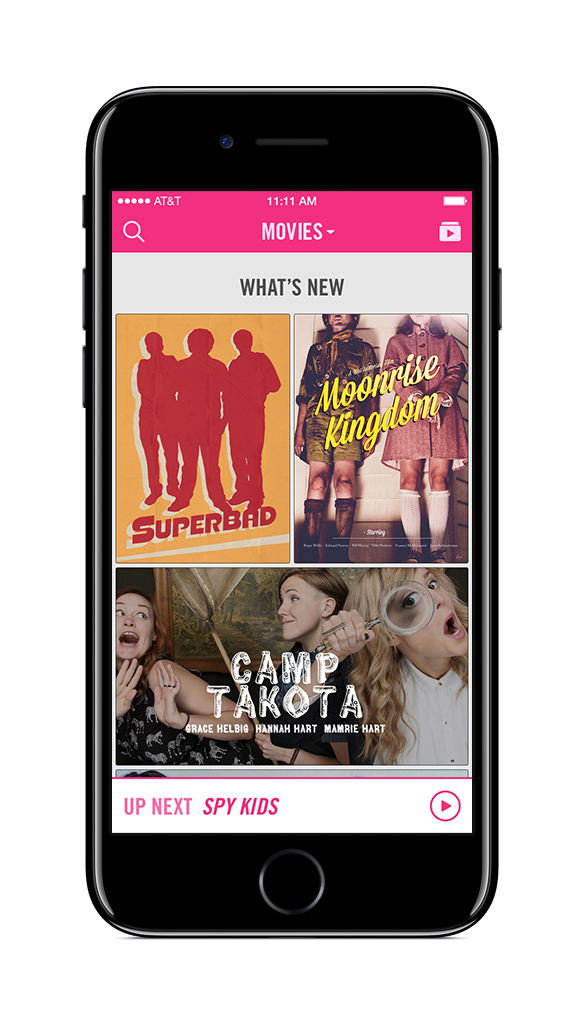
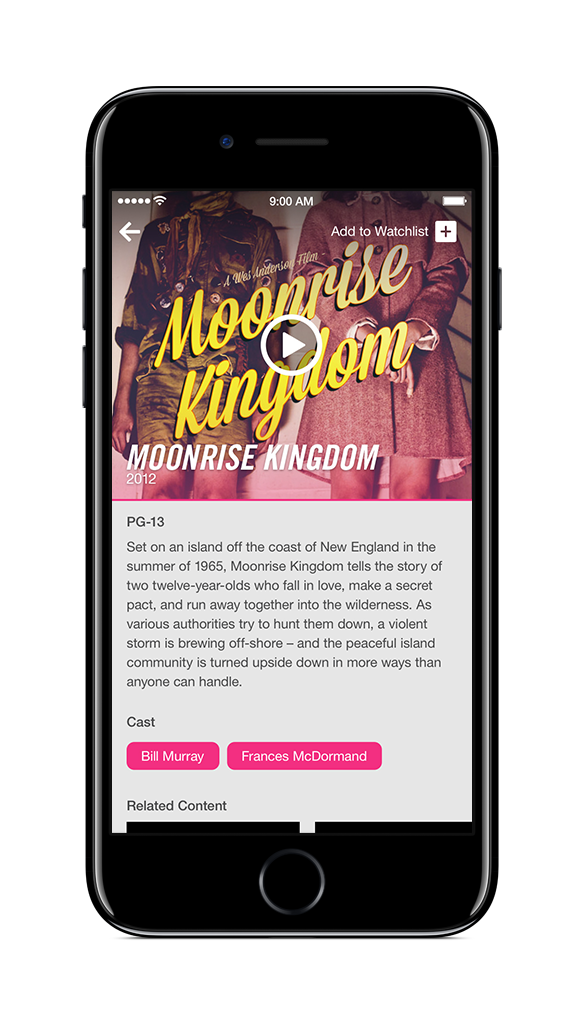
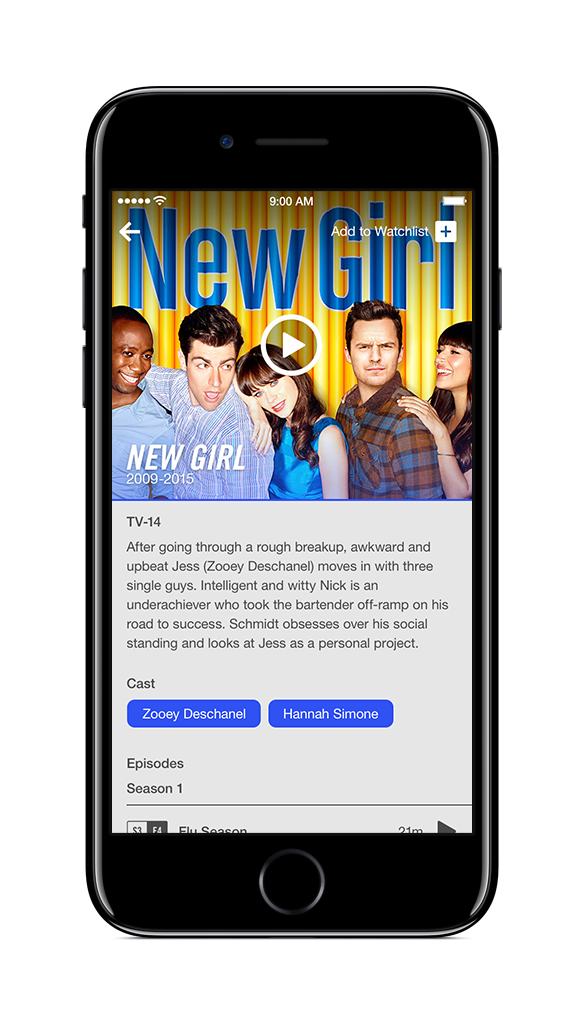
Finished Designs